Origin Key Says Validating Then Makes Me Sign in Again
Designers spend hours carefully crafting every little detail in the design of their website, but the quality of their coding often comes up short. For proof, just look at the sites showcased in CSS galleries, xc% will have validation errors – Most of which are easy and uncomplicated fixes. Let's look at some of the most common validation errors that appear time and time again, and how to correct them to actually finish off your sites with high-quality code.
If it looks OK in the browser, why carp validating? is a common response to validation. Remember that a website isn't all about how it looks. An HTML page is made to present data, not visual graphics, so this data should be written correctly to ensure it's readable past a wide spectrum of people who use the web. These people might not be browsing the aforementioned as you, instead of seeing the visual website you've designed in a browser, they might be hearing the site through a screen reader.
An error gratuitous HTML page is much more than likely to be rendered correctly by a range of browsers, and maintain compatibility with hereafter versions. Not to mention the search engine bots for all you SEO people – You wouldn't want to put obstacles in their way, a clean and valid page is going to be much easier for the bots to read and scan.
At that place's besides the aspect of professionalism. I see invalid HTML petty like spelling mistakes, although the client probably won't meet a mistake in your lawmaking, the idea is still the same. You wouldn't want to supply a design full of typos or spelling errors, and then yous shouldn't really settle for an HTML page full of little validation bug.
Here's a bunch of validation errors that were picked out from sites showcased on the first page of a well known CSS gallery. Many of the sites looked great, only as you can run into, the quality of code just doesn't lucifer the quality of the design. The thing is, all of these errors can be easily fixed in minutes.
No Doctype at all
The worst thing you could exercise validation wise is to forget a Doctype altogether! No Doctype means browsers will take to judge what language your page is written in. To fix this fault and all the subsequent issues, add an HTML or XHTML doctype to your page.
Forgetting to shut an chemical element
If y'all've opened a tag somewhere in your HTML document, you must call up to close it in the appropriate place. Forgetting to practice so won't just invalidate your HTML, it might besides be the cause of some serious layout issues. The warning for this in the W3C validator is the ambiguous message end tag for "p" omitted, but OMITTAG NO was specified
– Which basically means Dude, you forget to shut that paragraph tag
Missing / on self-closing elements
Near HTML elements accept a separate closing tag, eg: </div>, but other elements like input, img and meta are self-closing, this means they have a abaft slash before their closing bracket. Forgetting this is merely the same every bit forgetting a closing tag altogether.
Forgetting to catechumen special characters
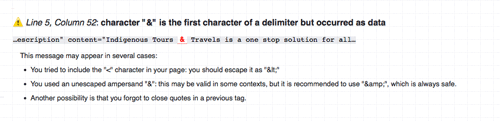
The ampersand is probably the most popular offender here, along with quotation marks that have been pasted in from Word. Always remember to check through your body copy and catechumen any & signs to the HTML entity &, and all other special characters to their appropriate entity symbol.
Unencoded characters in URLs
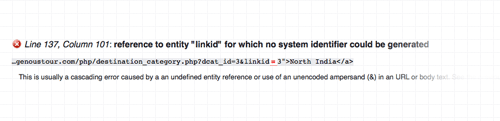
Following on from the final point, special characters, especially the ampersand should likewise be converted to entities when they appear in URLs. Links to sites built in PHP are likely to include variables in their links using the & grapheme, so write these in your HTML using the & entity.
Block elements inside inline elements
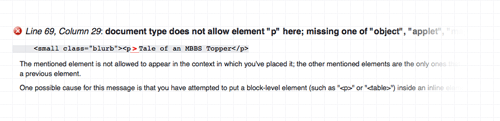
A fundamental rule of HTML is that block elements should never go within inline elements. A popular case is an anchor within a header:
<a href="#"><h3>bananas</h3></a>
The <h3> is a cake element, so it should wrap the ballast (an inline element) similar so:
<h3><a href="#">bananas</a></h3>.
No ALT attribute added to images
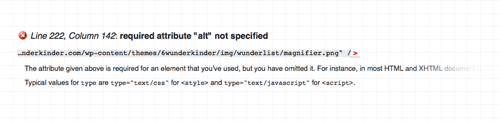
Every paradigm inserted into your HTML document should take an ALT attribute to describe its contents. If the image is for presentation purposes merely the ALT attribute should still exist but may be left empty, eg: alt="". Otherwise a clear description of the image contents should be provided.
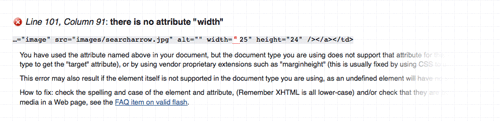
Using attributes like "width" and "height"
This is probably a side upshot of using a WYSIWYG editor which tend to insert HTML that shouldn't actually be at that place. width and top attributes are perfectly fine in Transitional Doctypes, merely if you lot're aiming for perfection with a Strict Doctype y'all should know that presentational styling should be saved for the CSS stylesheet.
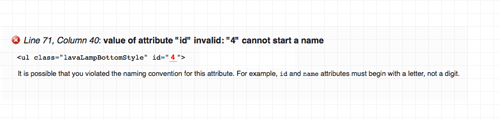
Starting a class or ID with a number
Form, ID or name attributes can't brainstorm with a number. They can include numbers, just not at the start of the word.
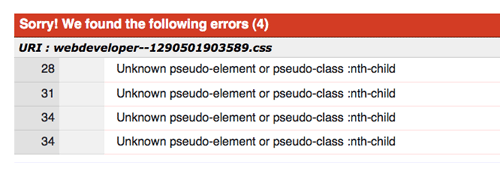
Unlike HTML, CSS is used just to display the visual aspect of a web page, therefore the statement "If it looks skilful in the browser, why bother validating?" stands to a certain degree. An invalid CSS document isn't going to have as much bear on as an invalid HTML document, but y'all should run a validation cheque but to make sure you lot oasis't made any typos or mistakes in your lawmaking. If you've used whatsoever fancy CSS3 properties, these will invalidate your document as they're not yet part of the spec, every bit long as yous know they're correct they tin exist ignored.
Source: https://line25.com/articles/10-common-validation-errors-and-how-to-fix-them/











0 Response to "Origin Key Says Validating Then Makes Me Sign in Again"
Post a Comment